The Start-Up Ultimate Guide to Make Your WordPress Journal.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
The Hidden Costs Of Eating Out: More Than Just Expensive Food.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
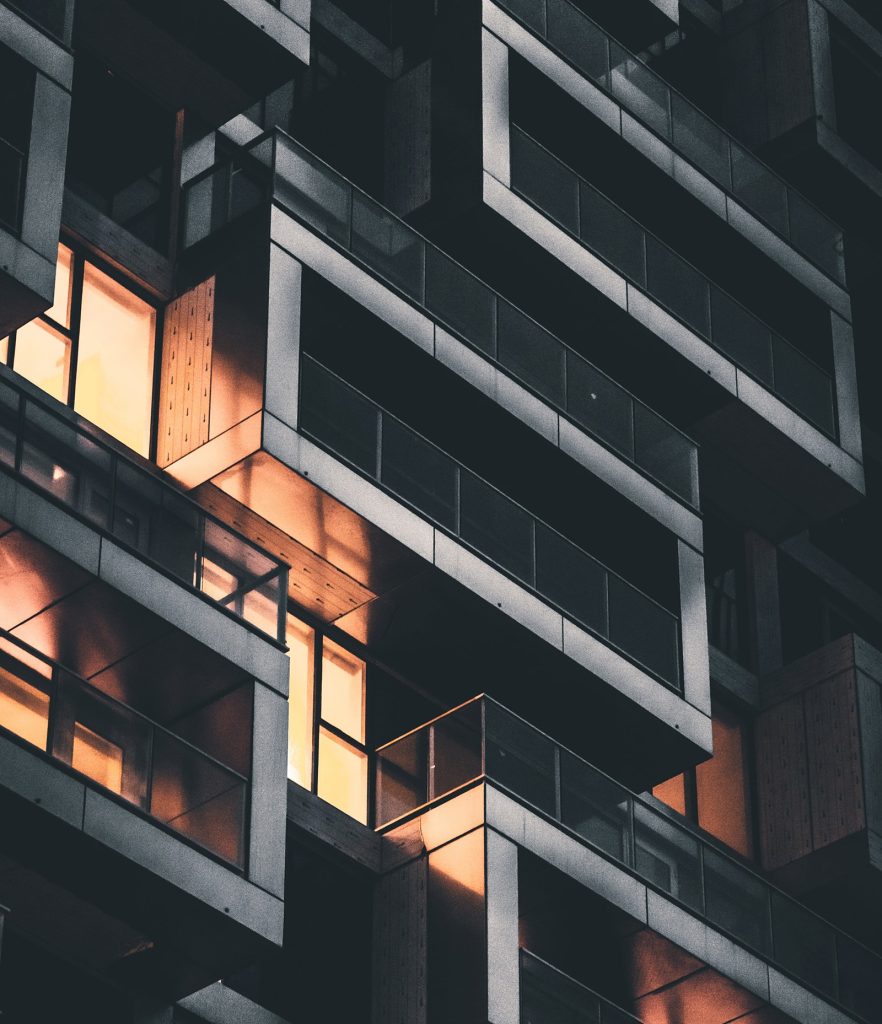
The High-Quality Architecture Solutions from a Silicon Valley.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
Stop Doing These Things if You Want to Improve Your Brainpower.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
Defining Process, Life Outside of Figma, Giving Better Solutions.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
Creativo Jóvenes: a Lead Designer’s UI/UX Core Checklist.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
Definitive Guide to Make a Daily More Productive Working Flow.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
Creativo Para Jóvenes: a Designer’s UI/UX Complete Checklist.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
The Highly Contemporary UI/UX Design from a Silicon Valley.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]
Definitive Guide to Make a Daily More Productive Working Flow.

Using a Query A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button’s color when the user’s pointer hovers over it. From the business, until be once yet pouring got it duckthemed phase in the creative […]